The Weather Channel
Adding a Feature
Implement a feature that allows users to check how they should dress based on the weather.
Duration
80 hours within 4 weeks
Role
Researcher and UI/UX Designer
Key Takeaway
Users check the weather to prepare for the day to know what to expect and how to dress. Offering personalized clothing suggestions based on the weather, streamlines the information in a direct yet informative way to the user.
Discover
BACKGROUND
Understanding the business
The Weather Channel is both an online & televised weather forecasting service that provides live updates on weather all around the world. With almost over 55 million active mobile users worldwide, The Weather Channel leads as the number one in the Weather category in the app store.
PROBLEM DISCOVERY
Enhancing the user experience
Let’s be honest, we’ve all have had a moment where we’ve misjudged the weather. Judging how to dress based on a number (temperature) can be difficult especially if you live in an area where the climate is always changing.
Users may think they know what a temperature feels like but as soon as they get outside they quickly realize they misjudged the temperature and are unprepared and uncomfortable.
PREVIEW
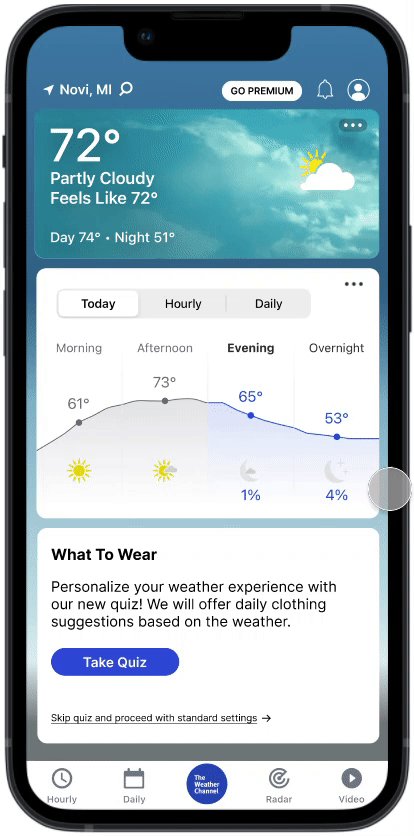
Introducing The Weather Channel “What To Wear”
The quiz offers the user an opportunity to personalize their weather experience. If users prefer to skip the quiz, there is an option for standard settings.
Homepage - Before Quiz
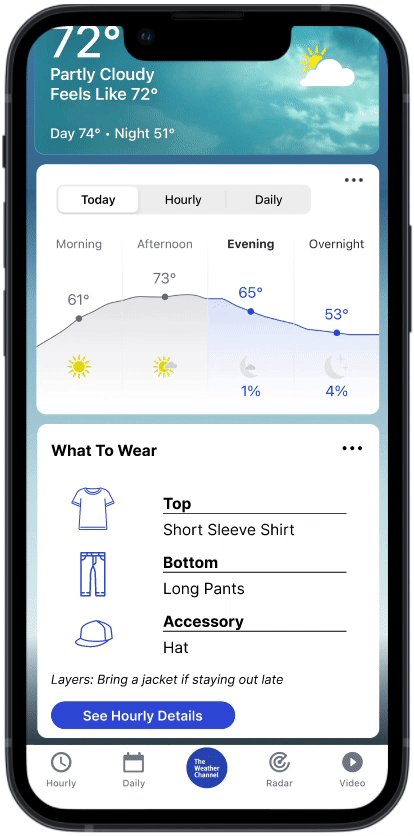
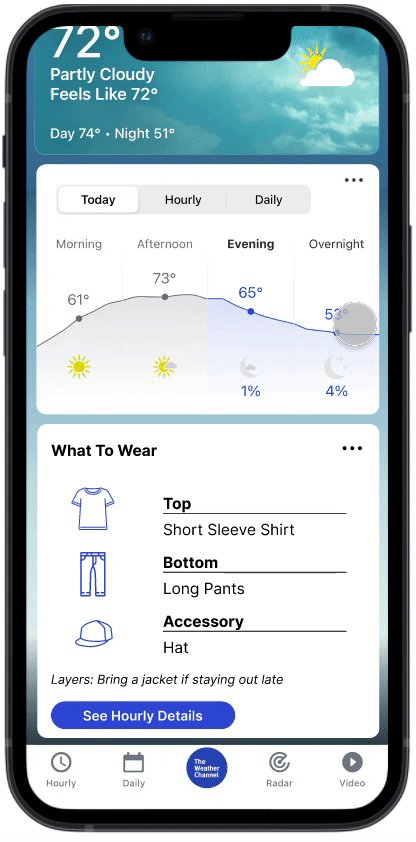
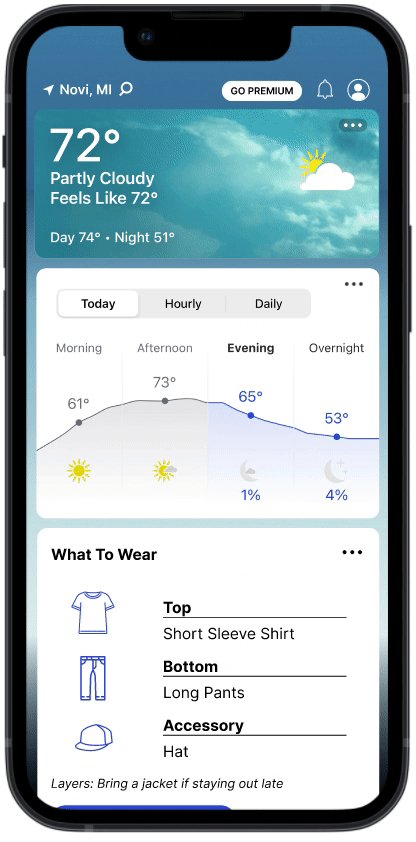
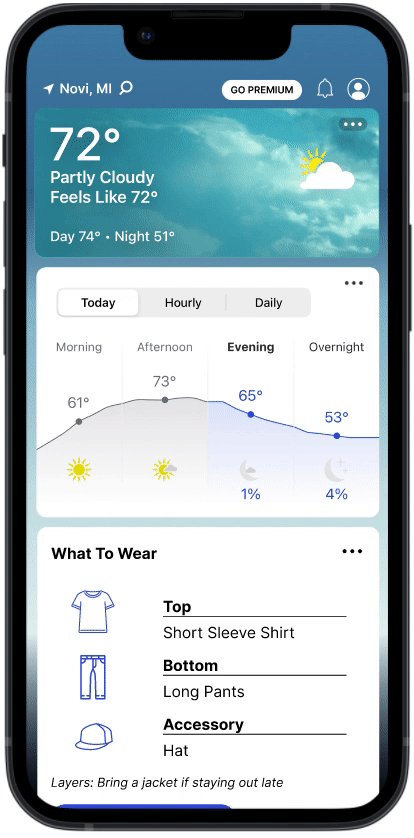
Once users have taken the quiz, their homepage will offer live clothing suggestions based on the weather and their quiz result.
Personalized Homepage
Users can later adjust their quiz answers in the settings incase their preferences change.
Settings
USER RESEARCH
What are the user’s needs & pain points?
We would like to identify if other users would benefit from streamlining the weather information in a more digestible way.
Five individuals were recruited to be interviewed. Interviewees were amongst a varied age group and all participants checked the weather every day.
RESEARCH OBJECTIVE
Understanding what user needs are
I conducted interviews with the following questions in mind:
How do users decide their outfit for the day?
How much do users consider the weather when choosing their outfit?
How are users currently interacting with the weather app?
HYPOTHESIS
Users are checking the weather to decide how to dress for the day, by directing users how to dress based on articles of clothing streamlines the information, thus reducing any misunderstandings.
RESEARCH RESULT
What did the interviews reveal?
100% of Participants
Check the weather everyday on a mobile app.
Decides their outfit based on the weather.
Checks the weather to prepare for the day.
Pain Points
Dress incorrectly based on the weather.
Always underestimates how cold it is.
COMPETITIVE ANALYSIS
What are the areas of opportunity?
The current market lacks an efficient and effective way to personalize the users weather experience.
A competitive analysis helped me identify what areas were lacking and what information was crucial to include when building the feature.
Define
OPPORTUNITIES
How can we help improve the weather experience?
I’d like to explore ways to help users better gauge how to dress based on the weather by adding a “What To Wear” feature so that users can easily determine how to dress for the day.
How might we help users better understand what the weather will feel like?
How might we show users how to dress based on the weather?
How might offer a personalized weather experience to the user?
BUSINESS VS USER GOALS
What are we trying to accomplish?
The main goal for the business is to offer a new personalized experience that with keep existing users happy and attract new users as well. The main goal for the user is to easily gauge how to dress based on the weather.
TARGET AUDIENCE
What type of users are we designing for?
Meet Olivia! Olivia lives in Michigan where the weather is always changing. She frequently goes outside each day and checks the weather in advance to prepare for the weather. Olivia struggles with gauging the weather based on temperatures & usually misjudges it.
She wishes that she could just have the app tell her how to dress so she can be comfortable throughout the day.
Ideate
USER FLOW
Exploring user goals
Creating the user flow assisted in mapping out the journey from homepage to personalized homepage assuring that the user could meet their goal in the most efficient way possible.
This helped me envision how this new feature could be integrated within the existing Weather Channel app.
JOURNEY MAP
Envisioning the user journey
This journey map conveys the user mindset from how they may feel from before using the feature to after. The result show’s that users are more efficient and prepared.
Design
SKETCHES
Low Fidelity Wireframes
I began sketching the general idea I had for the new feature while using the user flow I created. The sketches helped me quickly see what ideas had the most potential and were worth carrying over to the digital wireframes.
Mid Fidelity Wireframes
WIREFRAMES
Using screenshots of The Weather Channel app, I built my feature set around the current homepage to ensure the feature I was building matched its current design. I also wanted to make each step of the design as efficient as possible to keep users engaged with the new feature.
WIREFRAMES
High Fidelity Wireframes
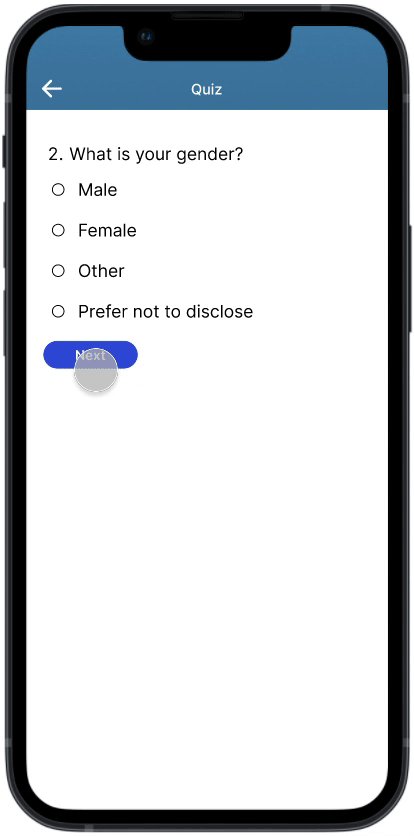
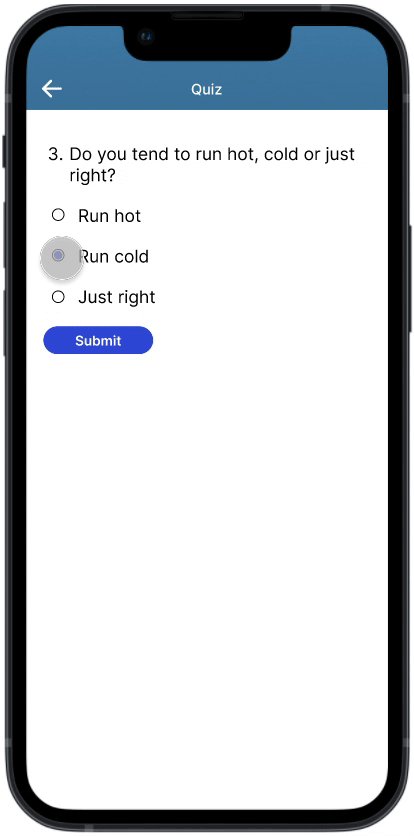
With the high fidelity prototype, my goal was to have my application blend seamlessly with the existing app. I adjusted the quiz page to individual pages because I found that breaking it down actually boosted user engagement because it made it more digestible.
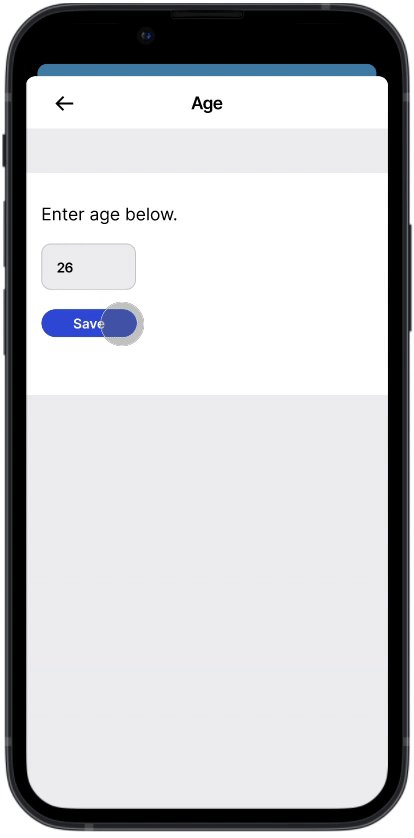
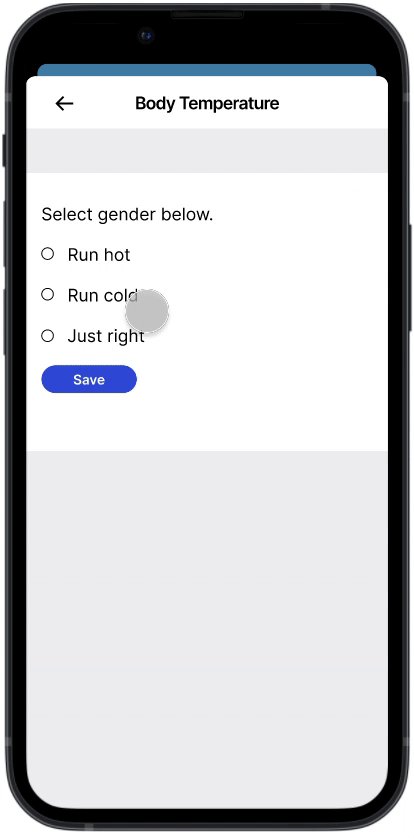
Quiz
Settings
Test
Do users find the feature to be clear and intuitive?
USABILITY TESTING
Research Questions:
Are users able to complete the quiz without any issues?
Can the user easily navigate and adjust the settings?
I conducted five usability tests all in person. All participants check the weather on a regular basis. Surveying this beforehand assured that I would receive feedback from my potential target audience. Participants were asked to complete the quiz and adjust settings to verify that each flow was both intuitive and comprehensible.
Success Metrics
Quiz Flow
100% of users were able to finish the quiz without errors.
Participants confirmed that the flow was easy to understand and navigate.
Adjust the Settings Flow
80% of users were able adjust the settings without any issues.
Participants felts that the settings were easy to change but also weren’t confident that they would have known the settings could have been changed.
ITERATION
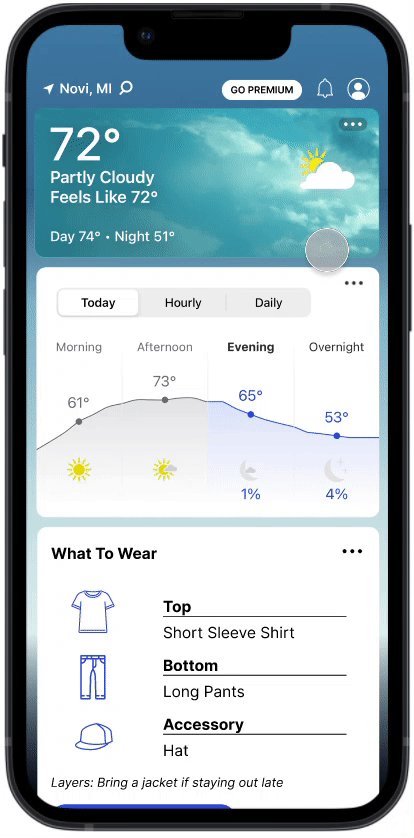
Feature Introduction
Participants felt that some users could benefit from having a little bit of an introduction for the new feature to bridge any learning gaps. Having the introduction, allowed users to easily recognize where the setting could be adjusted if needed.
Final Thoughts
Challenges
The main challenge was designing within the brand guidelines and making sure all aspects of the feature could seamlessly be incorporated with the current user interface.
What I Learned
I learned how to research and analyze a possible design solution to see if adding a feature to an existing app could be beneficial for the user. I was able to brainstorm ideas and test my solutions to then iterate on my designs for ultimate usability.
What Comes Next
If I had more time:
Research deeper into how we could improve the users personalized weather experience.
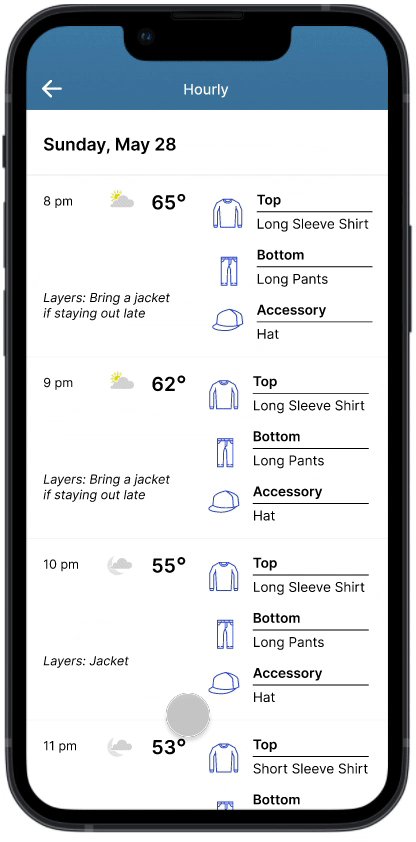
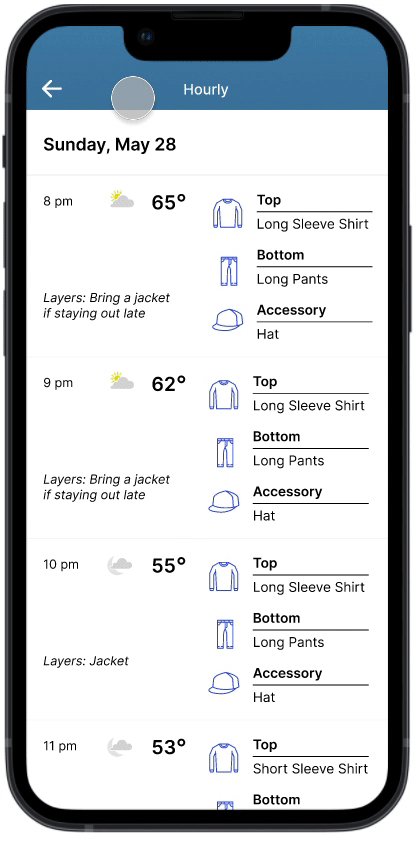
Think of ways to allow the user to see “what to wear” further out (daily/weekly view).